
Hover Primary Color Palette
You're cruising online, click a button, and bam—a splash of color, a smooth slide, a delightful bounce. Suddenly, you're not just browsing; you're experiencing. That's the magic of CSS button hover effects. A touch of code igniting life into a web page. Here's the deal: web design isn't just about looks; it's how it feels.

Best Hoverboard for Teenager 2022Reviews and Buyer Guide Best
Definition and Usage The :hover selector is used to select elements when you mouse over them. Tip: The :hover selector can be used on all elements, not only on links. Tip: Use the :link selector to style links to unvisited pages, the :visited selector to style links to visited pages, and the :active selector to style the active link.

How to Change on Hover Background Color Easily
This article lists the best CSS hover effects available. These will help to make a web page more inviting. Particle effect template Get Slider Revolution and use this template This example uncovers a gorgeous image when you move your mouse around. You cannot see the whole image, but only parts, and you need to move your mouse to see more.

Top 10 Best Hoverboards For Hover In 2020 Best HoverBoards
When you hover over an item, you want to make it stand out (or "pop") from the rest of the clutter. To make the button stand out on a white background, use a darker color for the text. To make the button stand out against the black background, use LIGHTEN to increase the contrast. A final piece of advice: drop shadows should be placed BELOW.
Samicraft Light Blue Background Color Code Css
However, the background clears on hover, and images become visible. Hover effects also appear as you pick different design templates. #2. Haus. Haus is a perfect example of a site that implements underlining on hover, text swapping on hover, and changing the background color on hover. #3.

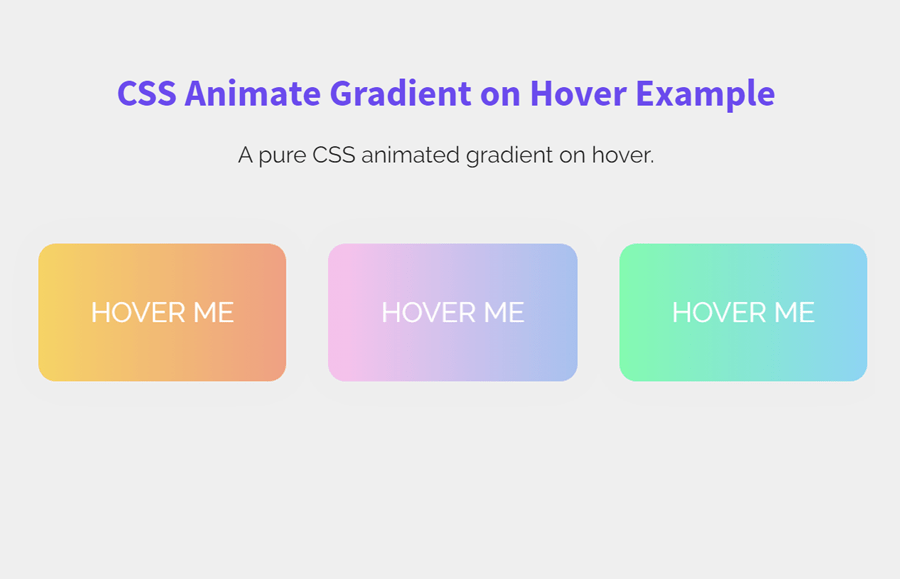
CSS Animate Gradient Color on Hover Codeconvey
5 Answers Sorted by: 2 You shouldn't use and avoid using !important in this case, because you can solve it with Specifity: Specificity is a weight that is applied to a given CSS declaration, determined by the number of each selector type in the matching selector.

navigation Choosing the hover color of a link, logically User
Image Hover Effects is another hover effect designed purely for images. In the previous CSS Image Hover Effects list you get a set of fifteen hover effect. This one is a simplified version, in which you get only four effects. The only new effects in this one are the 3D hover effect and color filter effect.

RH Hover Color Picker
On hover, we change the color to white and the --_c variable to the main color ( --c ). Here's what is happening on that transition: First, we apply a transition to everything but we delay the color and background-color by 0.5s to create the sliding effect. Right after that, we change the color and the background-color.

button / button hover Color Palette
To change the link fill color, set the value for the color CSS property using the ::before pseudo-element and having the width start at 0: a::before { /* Same as before */ width: 0; white-space: nowrap; } Increase the width to 100% to the ::before pseudo element to complete the text effect on hover:

How To Add Gradient Color Hover Effect On HTML And CSS Website YouTube
CSS hover effects are one of the best ways to stand out from your web page from the competition. Thanks to Codepen's contributors. Applying these hover effects to your text is a no-brainer. You just have to copy some lines of codes and apply them to your webpage. Make your texts attractive and interactive using these CSS text hover effects.

Change Image Color On Hover Using CSS MixBlendMode Pure CSS Hover
10 Best CSS button hover effects Warren Davies Updated on: October 18, 2023 Let me test my psychic powers for a second. I bet the last time you created a CSS hover effect for a button on your site, you flipped the colour of the text with the colour of the background and used a transition of somewhere between 0.3 and 0.5 seconds. Am I right?

How to Design Colorful Hover Buttons for Semantic Purposes Using CSS & HTML
Hover. The purpose of a link's or command's hover response is to signal or enhance its affordance, or perhaps to indicate its pliancy—its willingness or receptiveness to action such as the dropping of a dragged object. The pointer on a computer screen is a proxy for our finger or hand. We use it to indicate or select, to depress, to push or drag.

Best hoverboards the top hoverboards available now TechRadar
Shortcuts, FTW! With background-size, we can omit the height because gradients are full height by default. We can do a transition from background-size: 0 to background-size: 100%. .hover-1 { background-image: linear-gradient(#1095c1 0 0); background-size: 0; background-repeat: no-repeat; transition: .4s; } .hover-1:hover { background-size: 100%; }

Best Hoverboards (Updated 2020)
Navbar: #151515 Hover: #7b7b7b Text: #e6e6e6 Profile Picture (Background): #c0c0c0. At the moment, I feel like the dark grey is a bit too intense (and it kind of overpowers the overlaying elements). And due to the way Chrome renders these colors (and the text), and it looks disgusting, in my opinion.

20 CSS Button Hover Effect HTML & CSS CSS Tricks 20 Cool CSS
Unknown There's quite a bit of trickery happening in this link hover effect. But the magic sauce is using a data-attribute to define the text that slides in and call it with the content property of the link's ::after pseudo-element. First off, the HTML markup:
Hover get a link

[Solved] Hover color on dropdown menu CSSTricks CSSTricks
In this article, we have compiled a list of the 36 best CSS hover effects that can help you create engaging websites. Besides, we will also share important details about the effects and their three main types along with the examples. Quick Overview What is a CSS Hover Effect? Best CSS Hover Animation Effects Examples With Code